28 Mar 12 Tips to Build Effective Official Website for Mobile Games
Creating a website is an essential box to tick on an indie developer’s checklist before launching a game. Websites bring a number of advantages in terms of marketing and raising awareness for your upcoming game. It also gives assurance to future users that your game is legitimate, the real-deal and that you are really invested in it as a business.
But most of the time, developers get caught up in the making of their websites. It usually takes them a lot of time to finish a simple landing page for their games. This should not be the case, especially because you need your precious time more than anything else to finish your game on schedule.
 image by freepik.com
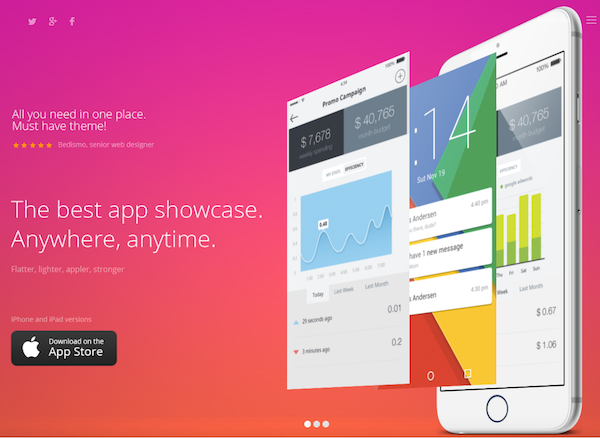
image by freepik.com
Here’s a list of twelve important things you need to consider to build an effective official game website without exhausting your resources – both money and time.
1. Establish your goal for creating the website
Before anything else, there has to be an established and clear goal as to why you want to create a website for your game. It is important whether you are doing it for an already published game or a new one you are just about to launch. You need to hit the bullseye, in order for a website to be an effective marketing tool. Get started with what you primarily want potential players do on your website. From there, you can determine what type of website you would want to build.
By establishing your goals upfront, you are equipped with the ability to tailor your website’s features to what you truly need. You can eliminate unnecessary add ons that do not support your objective. Don’t strive to copy what other developers are doing for their game websites. They might have a different set of goals than what you want to accomplish. Don’t get fooled by beautiful designs alone, as these don’t always sell more games. Stick to your objective and execute it. Do the necessary improvements later when your game is already up to speed in the app store.
2. One-page is all you need
You don’t need a host of features to go with your website, at least for now. In fact, a one-page official game website is just what you want to entice more people to your game and ultimately get more sales. Popular game developer studios use this technique and it has proven to be an effective marketing tool.
The key is to create a responsive website with strategic placements for graphics and buttons. As long as your design supports your goal and it has the elements needed to acquire new users, then you’re good to go. All other info such as contact details should also be reflected within the page.
When everything’s going as intended, you can always build a more sophisticated website design for your studio’s official website where you can showcase every game in your arsenal.
3. Build it in one day
Time is precious. It is the single most important asset you have in anything you do – especially true when developing a mobile game. The quicker you get a game published, the better and easier it is to market. Just don’t compromise quality.
Creating a website is essential but it is just one piece of your marketing initiatives to send the word out for your upcoming game. If you have a clear goal in mind, one day is all you need to develop your game’s official website. With that time, you can already whip up a targeted landing page enough to help hype up your launching campaign. You can even build it in an hour using website builders.
4. Register your game’s own .COM domain
Detach your game from your developer name by giving it a .COM domain of its own. By doing so, you are providing a basis for your game to eventually grow into a brand. Users don’t really care much about who developed what, they just want to check out the game that caught their attention.
So, launching your game website in its own domain clears up branding confusions and helps you hit your goals. Remember, for a more credible website, stick with the .COM.
5. Avoid too much customizations
A lot of game developers use WordPress as the go-to platform for building game websites. WordPress is a great tool, easy to use and offers a lot of options for customizations. But, there is an underlying problem. Most developers spend a lot of precious hours hunting for themes. But even when they find the one that suits their game, the journey doesn’t stop there. In fact, it’s just the beginning. Hours are turned into days and days into weeks just doing customizations and creating content for their game website. Even more time is spent installing and tweaking plugins.
Your choices for themes should be narrowed down if you follow the one-page rule. You can find elegant, responsive and free themes for a single-page design from websites such as HTML5 Up. If you have some cash to spare, you can also check out the premium WordPress themes made specifically for mobile apps showcase like in this collection.

6. Reduce the number of links
Eliminate distractions by removing the top navigation menu and reducing outgoing links. You don’t need them in a one-page website anyway. The main objective is to lead potential players to buy and install your game from the app stores. Analytics can confirm that once users click away from a website, they often don’t come back. You don’t want that to happen to you.
Ideally, outgoing links should be limited to the app store pages and social media accounts. But, you can also include a link to your press kit where bloggers and media who are interested in featuring your game can find download your files. Except for the app store link, all the other outgoing links should be placed in the footer to maintain a clean design.
7. Add a game trailer
Game trailers do a lot in terms of attracting potential players to check out your game. It allows them to get a preview of what to expect when they install your game. Just make sure to remember what makes up a good trailer video: a suitable music, just the right length (maximum of 90 seconds) and actual game action (not logos, menus or texts).
To help you create an engaging game preview video, we have published an extensive checklist here on how to optimize your trailers.
8. Shorten your descriptions
Create taglines alongside concise description about your game. Your potential players don’t have the time to read through a long list of features and some creative prose. Give straight away what you really want them to know about your game. They are supposed to be convinced by your trailer video already but descriptions make a nice supporting material to market your game to them a little bit more.
Make sure to cover the essential details of your game in your description. Use bullet points to emphasize key features and highlights of your game.
9. Carefully select your screenshots
Screenshots are a good complement to your description. They tell a comprehensible story about your game and affirms the features you outlined in the description.
Screenshots have certain advantages over videos since these are straightforward representations of your game. That being said, you need to carefully choose the game screenshots you will put in your website. Pick the ones that will unveil its best features and give your game a definitive first impression.
Ideally, you can add a minimum of three screenshots and maybe not more than five to maximize its benefits. Sometimes, showing a lot of screenshots might bore your potential players.
10. Include newsletter optin
Seize the opportunity to capture emails from your potential users once they land on your game website. Emails are still one of the most effective marketing tool especially if you are on a pre-launching stage. If they are curious about your game, they would be interested to get notified once it goes live.
Get them interested by offering something in return for their emails. Just ask for their names and emails and nothing more.
Once you have built a mailing list, you can have an idea if people are drawn to your game even before launching. It also gives you a chance to communicate with these potential players on updates about your game and stimulate their desire to install and play. Lastly, you can also use your mailing list to promote future games that you will be working on.
11. Install analytics and pixels
Don’t just create a game website without tracking your users. In order to measure your effort’s success you need to know how many people are coming through and where they are coming from. You can use Google Analytics to get actionable and meaningful insights about your website. It will allow you to streamline your website’s effectiveness as you move along.
Additionally, you can add pixel tracking to help you in measuring conversions and tracking user activities. This data will be useful if you want to implement social media ad campaigns later on. Both Facebook and Twitter have an extensive details about how to set-up and install pixels on your website.
12. Ensure a mobile friendly website
Since your game is targeted for the mobile platform, it is important to ensure that your website is showing properly in mobile devices. Most themes today are already mobile-optimized but it is your responsibility to verify it before officially launching your website or even before getting that theme.
CONCLUSION
Certainly, there is a lot to be done in order to fully accomplish the ultimate goal for your game website. But, what we have shown you here should serve as a launching pad to kick off your campaign.
Websites help in building your brand, creating a following, and showcasing your game to potential players. It could become a centerpiece for your marketing campaigns. You can use it to direct new users after they download your game from the app store. Bloggers and social media influencers can also link to your website when referring to your game.
Creating a game website should not be a hard task to do. By keeping your actions aligned to your goal and by applying the one-page technique, you can build an effective, cost-efficient and targeted game website in just a day.
We would love to hear from you. If you think you have done it right, you can put the link to your game website in the comments below.



